| Главная » Статьи » uSocial |
«Друзья» для uCoz u1.1
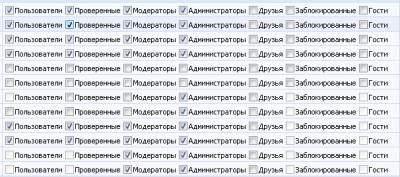
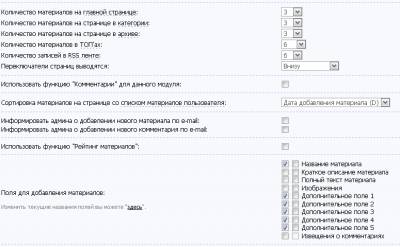
 Список друзей :  Настройка модуля "Блог" в админ панели :  Настройка прав групп пользователей : Code <div class="udtb"><div class="udtlb">Друзья:</div><a href="#" id="lookfr" onclick="friends.fix();return false;">Посмотреть друзей</a> <span style="font-size: 9px;"><script type="text/javascript"> var othid = '$_USER_ID$' var myid = '$USER_ID$' $(document).ready(function(){ $.get('/blog/0-0-0-0-17-' + myid, function(data){ var frfunc = $('#adordelfr' + othid + ':first', data).html(); if (frfunc == null) { var frfunc = '<a href="javascript:;" id="addfrA" onclick="friends.sAdd();" class="menu_b">[Добавить в друзья]</a>'; } else { var frfunc = ''; }; $("#fr").html(frfunc)(true); }); }); </script> <span id="fr"></span> <table border="0" cellpadding="0" cellspacing="0" width="200px" id="proFile"> <tr><td> <style><a href="javascript://" id="mybtn" onclick="ifresend(); setCookie('mybtn', 'none', 365); myfunc();" class="proava">[Добавить в друзья]</a></style> <span id="fr"></span> </td></tr> </table> </span></div> <script type="text/javascript"> var friends = new Object(); friends.ucodes = { homepage: '$HOME_PAGE_LINK$', userid: '$USER_ID$', username: '$USERNAME$', _userid: '$_USER_ID$', _username: '$_USERNAME$', own: '$_IS_OWN_PROFILE$', avatar: 'http://ucodes.ru/images/noava.png', _profurl: '$_PROFILE_URL$', isuser: '$USER_LOGGED_IN$', copyright: 'ucodes.ru' } </script> <script type="text/javascript" src="http://ucodes.ru/js/friends.ucodes_u1.1.ru.js"></script> В персональную страницу в head: Code <style type="text/css"> .tdfr { border:1px solid #C2C5CA; padding:2px 5px; margin:2px;} .tdfr img {opacity:0.65; filter:Alpha(Opacity='65');} .tdfrh { border:1px solid #969696; padding:2px 5px; margin:2px; background: #EAEBEC; } .tdfr a, .tdfrh a {font-size: 9px;} .deletedfr {width: 100%; height: 100%; background: white; opacity:0.45; filter:Alpha(Opacity='45');} #capcode {width: 100px; height: 35px; text-align: center; color: grey; font-size: 14pt;} .moreFr {border-top: 1px solid #C2C5CA; padding: 2px;} </style> Блог » вид материалов: Code <div style="display:none;"> <span class="friend"> <span class="nick">$TITLE$</span> <span class="ava">$OTHER1$</span> <span class="gr">$OTHER2$</span> <span class="del"></span> <span class="url">$OTHER3$</span> </span> </div> <span id="adordelfr$OTHER5$"></span> Кратко о функциях : После добавления кнопка [Добавить в друзья] не отображается. Когда вы добавляете друга, ему автоматически отсылается ЛС (есть поддержка каптчи). Текст ЛС редактируется в скрипте. Друзья в ajax окне отображаются все, при нажатии кнопки : Остальные друзья. Для адаптации скрипта под другой модуль нужно : Заменить " /blog/ " на " /Ваш модуль/ " во всех встречающихся документах. Так же чтобы работала кнопка удалить, нужно в виде материалов : Code /index/92-3- Заменить на: Code /index/92-Номер модуля- Скачать Модуль «Друзья» для uCoz u1.1 | |
| Просмотров: 724 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |